Judul : BlakKotang : Teknik dasar bagaimana memodifikasi desain untuk melihat blog untuk pemula
Membahas artikel tentang : BlakKotang : Teknik dasar bagaimana memodifikasi desain untuk melihat blog untuk pemula
BlakKotang : Teknik dasar bagaimana memodifikasi desain untuk melihat blog untuk pemula
Artikel App web, Teknik dasar bagaimana memodifikasi desain untuk melihat blog untuk pemula - Sebuah halaman web atau blog atau website ketika Anda akses yang muncul di halaman browser yang Anda gunakan (seperti mozilla firefox chrome, google, Internet Explorer, dll) umumnya terdiri dari kombinasi beberapa script web client, script dapat dipahami dan diterjemahkan oleh browser untuk menampilkan halaman web, skrip skrip HTML, (style sheet Cascading) skrip CSS dan JavaScript, script ini sebenarnya berkolaborasi dengan yang lain yang sengaja diprogram sehingga menampilkan situs yang diinginkan oleh pemilik situs atau blog.
pada kenyataannya, ketika Anda membuat atau memperluas blog atau website profesional seperti blog, secara umum, ada dua kategori yang terlibat script, script naskah klien dan server, script klien HTML, CSS dan JavaScript sementara spesifik widget skrip server untuk contoh blog bahasa (seperti kode khusus yang sering kita gunakan blogspot), script PHP seperti yang digunakan di template wordpress, script ASP , JSP, dll

Perbedaan kedua adalah script terletak di lokasi pemrosesnya klien scripting hanya diproses dan diberikan oleh browser, sedangkan server script diproses dan diterjemahkan oleh server mesin adalah mesin komputer dimana halaman naskah website atau blog ditempatkan, jika server membaca server naskah, server akan menghasilkan script HTML, jika server membaca klien skrip (HTML CSS javascript), server akan membacanya tetapi tidak akan memproses pengobatan hasil scripthasil dari server naskah akan dikirim ke komputer klien dengan skrip bentyk dari browser klien dan Script diterjemahkan oleh browser yang mengakses dihasilkan dari tampilan halaman Web
artikel
terkait:. bahasa pemrograman yang harus dikuasai untuk membuat aplikasi web
a. Kode widget khusus blogspot , misalnya? blogspot (kerangka yang dapat dipahami oleh blogspot terjemahan mesin, kode ini akan diproses oleh mesin dan blogspot diserver diterjemahkan ke dalam skrip html sebelum dikirim ke klien)
b . PHP , contoh yang digunakan di WordPress (wordpress menggunakan kerangka kerja khusus untuk script PHP dengan framework wordpress Anda tidak perlu mengembangkan halaman web dari awal, karena perpustakaan disediakan kerangka itu sendiri wordpress)
c. dan lain-lain sebagai template blog, bisa menggunakan berbagai bahasa pemrograman.
a. Script CSS
Script ini adalah untuk menyelesaikan pertanyaan tentang tata letak dan mengubah desain tampilan dari halaman web (mewarnai, menggambar, dll), cara kerjanya sebenarnya mengedit tag html, baik dengan tag nama, id atau clsss beberapa tag HTML Anda ingin mendefinisikan tata letak dan Anda ingin mengubah.
b. Javascript
Script ini adalah untuk membuat mereka terlihat halaman blog lebih interaktif (ketika Anda memberikan tindakan kemudian bereaksi), misalnya ketika diklik halaman scroll itu sendiri, ketika Anda mengarahkan kursor tombol, warna tombol berubah, dll, cara kerjanya mirip dengan CSS yaitu mengubah tag html atau dengan tag nama, id atau classs tag html tertentu.
c. script HTML
Script ini merupakan dasar atau penutup yang mengintegrasikan semua script yang digunakan, yang terdiri dari kode-kode sebagai tag atau perintah khusus yang dapat dibaca oleh browser web, skrip html keluar script css, javascript dan menulis server di mana semuanya dibungkus dengan script HTML yang wajib, yang berarti bahwa setidaknya halaman Web yang memperhitungkan struktur kode yang baik harus mengandung script HTML adalah
artikel
terkait:. Bagaimana struktur program HTML untuk pemula
Apa tag?
ketika Anda mengubah template blog Anda pasti akan menemukan kode-kode khusus diapit oleh kurung (< dan >), itu adalah sebuah mercusuar.
?
Tag adalah kode khusus? biasanya dibungkus karakter diatara "<" dan "/>", yang biasanya terdiri dari pembukaan dan penutupan tag, format tag adalah:
banyak tag html.
Contoh seperti tubuh tag tag tag dan tag dan tag lainnya.
tags dapat memiliki lebih dari satu atribut dengan fungsi yang berbeda, ada warna, menentukan lebar dll, menandai dengan tag lain memiliki atribut yang berbeda dari masing-masing laim tetapi tidak ada atribut khusus yang bisa dibagi oleh semua tag yang id dan kelas atribut, atribut itu? umumnya digunakan oleh CSS dan script Javascript untuk mengubah tag untuk mengatur tata letak label atau menghiasi label.
jadi bagaimana css naskah?
bagaimana script CSS dan berlaku untuk javascript sangat sederhana, secript memiliki akses ke data pengguna di tag HTML, dan tag mengedit HTML melalui data yang terdapat pada label:
a. Apakah dengan nama tag.
b. atribut kelas dapat dimiliki oleh label atau
c. dapat melalui ID atribut milik tag.
Jadi, ketika Anda ingin mengedit HTML di halaman Web, maka setidaknya Anda harus tahu nama pertama dari tag, atribut kelas atau atribut Id milik label yang ingin mengubah. jika Anda sudah tahu nama tag atau atribut atau kelas atribut ID yang dimiliki oleh label yang ingin Anda ubah, maka Anda dapat dengan mudah menghias dan mengatur tata letak label oleh salah satu dari tiga cara berikut -Dessus? . (Baik dengan nama tag, atribut id atau atribut)
misalnya:.
Katakanlah saya memiliki struktur html untuk mengubah adalah:
????
???????? contoh
????
????
?????????
??????????????
?????????
???
html struktural atas ketika dibaca oleh browser kanan menampilkan tulisan besar tebal dengan ukuran H1:?
Teknik dasar untuk mengubah tampilan blog Anda
Katakanlah saya ingin memberikan warna biru teks dan kurangnya berubah menjadi besar semua, mengingat bisnis desain adalah naskah Keja CSS, dan salah satu cara adalah dengan menggunakan kode CSS sebagai berikut:
a. jika Anda menggunakan atribut class (lihat atribut kelas untuk h1 di atas adalah titleku [class='titleku']), kita dapat melihat bahwa atribut kelas yang dimiliki oleh tag h1 atas namanya titleku dan mengedit tulisan H1 kita bisa menggunakan nama kelas label sebagai berikut:
kode css untuk mengedit halaman situs dapat disimpan antara kode pada struktur template blog Anda
Bahkan, CSS adalah script yang paling mudah dibandingkan dengan script atau bahasa pemrograman lain, sehingga Anda dapat dengan mudah menghias halaman situs atau laman blog Anda, maka Anda perlu menguasai CSS.
Ada banyak teknik CSS untuk memodifikasi halaman situs, contoh di atas adalah contoh sederhana, yang jelas jika Anda sudah tahu teknik CSS yang mudah untuk belajar dan lebih menyenangkan bila dipraktekkan.
Sebagai recomendasi belajar CSS Anda dapat belajar di situs tutorial W3School.com/css sangat komprehensif untuk Anda sebagai pemula.
Juga, Anda dapat belajar HTML tutorial lagi w3school.com/html~~V
yang kamu pelajari di situs ini sampai Anda mengerti.
trick hampir sebagai titik kunci, Anda harus terlebih dahulu memahami instruksi CSS.
Anda mungkin sedikit bingung bagaimana cara mengubah tampilan blog Anda, sehingga ketika melihat template blog yang strukturkode begitu banyak, mengapa bisa pusinng dong.
bisa menjadi sakit kepala jika Anda tidak tahu bagaimana.
tutorial ini, saya hadir untuk blogger pemula yang terjadi tidak mengerti bagaimana cara mengubah tampilan blog. Aku tahu bagaimana.
langkah-langkah untuk mengubah halaman blog Anda adalah sebagai berikut :.
Silahkan buka blog Anda ingin mengubah, misalnya blog pribadi saya:

contoh melihat dari blog di atas, saya ingin mengubah warna latar belakang bahwa menu asli ?? orange saya akan berubah dalam black
Langkah-langkahnya adalah sebagai berikut:.
satu, langkah pertama kita harus memilih apa tag yang digunakan oleh penampilan dari menu, Anda dapat melihat atribut dari kelas atau id yang digunakan oleh menu jika ada satu.
Untuk menemukan tag yang digunakan oleh menu pasti akan sulit jika dilakukan secara manual, silakan mengatakan Anda mencoba untuk mengakses kode template untuk blog Anda, Anda akan penelitian pasti pusing rangkaian kode template begitu banyak.
cara termudah adalah dengan menggunakan menggunakan browser, browser sekarang menyediakan fasilitas yang dapat digunakan oleh pengembang. salah satunya adalah kemudahan memeriksa elemen,
b. Klik kanan pada halaman untuk melihat bahwa Anda ingin mengubah dan pilih menu memeriksa elemet
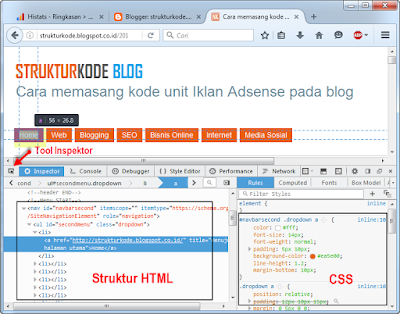
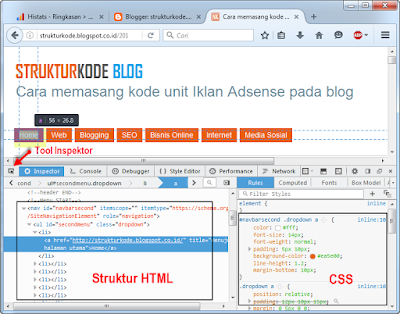
sebagai contoh di sini saya menggunakan browser Mozilla Firefox. zoom seperti gambar di bawah ini:

Dengan memilih pemeriksaan item menu, pemeriksaan komponen instalasi Anda membantu memudahkan? informasi tentang nama TAG digunakan eleh layar (misalnya, menu, warna logo teks, dll) yang ingin Anda edit CSS dan script yang digunakan oleh tag
muncul elemen inspeksi fasilitas, sebagai berikut:.

akan ada tiga bagian dari fasilitas item pemeriksaan yang dapat digunakan untuk perubahan penampilan desain blog Anda:
1. Alat Inspektor (untuk membantu menemukan tag HTML yang ingin Anda edit)
2. Struktur jendela HTML, menampilkan kode halaman html web.
3. CSS jendela, yang menunjukkan struktur dari script css yang membentuk tag yang dipilih.
untuk mengubah tampilan, ada dua cara, memilih tag dalam struktur HTML dari jendela dan kemudian mengubah untuk melihat cssnya tapilan bersifat sementara. atau dengan bantuan inspektur dari alat.
Dengan demikian, Anda dapat dengan mudah memilih label yang tepat, sesuai dengan porsi layar berubah, kita akan menggunakan Inspektur Alat
Silahkan tekan inspektur dari alat ini, kemudian arahkan pada bagian layar Blog Anda yang menginginkan perubahan.
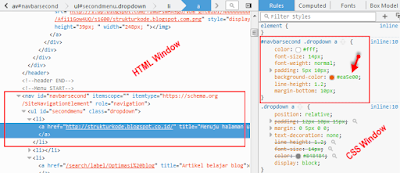
untuk contoh di atas, karena saya akan mengubah tampilan menu background jadi saya akan mengambil inspektur alat dalam menu pada layar dari blog saya ketika saya klik untuk melihat tag HTML dan CSS yang membentuk tag. akan terlihat seperti gambar di bawah ini:

karena saya ingin mengubah warna menu bawah blog saya, maka ujung inspektur alat dalam menu blog saya, menu akan dipilih dan ada informasi pada ukuran menu, klik jika pilihan sudah benar.
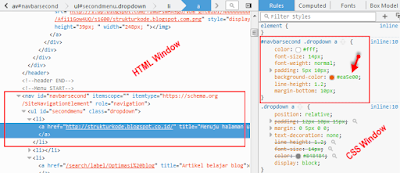
, Anda akan melihat informasi tentang fasilits Bagah inspek HTML elemen TAG untuk menu dan CSS digunakan oleh menu.

akan ditampilkan? tag HTML yang digunakan pada menu, dan juga CSS skrip yang digunakan oleh tag HTML seperti
Pada jendela HTML
dikenal sebagai menu menggunakan tag untuk , yang terletak di dalam tag li dengan kelas atribut = " menjatuhkan ", dan tag li terletak di dalam tag Nav dengan id = " navbarsecond "
di CSS WIndow
Kita bisa melihat tag script css di bagian CSS window. tag telah dikenal untuk diubah dengan perintah CSS:
Karena kita akan mengubah latar belakang menu dan kami berubah hanya latar belakang warna menjadi:. hitam atau # 000
? silahkan memodifikasi (double-klik jendela css) secara online background-color: # ea5e00;
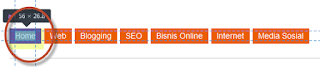
Jadi silahkan mengubahnya menjadi hitam atau # 000. seperti ilustrasi di bawah ini:

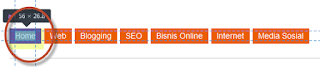
lalu tekan Masukkan, dan Anda akan melihat perubahan pada menu yang awalnya oranye hitam, tampak seperti gambar di bawah:

Penting:
Views di atas hanya bekerja pada memori alias tidak permanen, jika blog Anda reloaded, maka tampilannya dating kembali ke awal seperti sebelumnya.
langkah-langkah yang harus Anda ambil sebelum menerapkan perubahan pada template blog Anda, apakah perubahan Anda tergantung pada apa yang Anda inginkan, maka Anda dapat mendaftar langsung ke template blog Anda.
langkah tersebut adalah:
a. Pastikan Anda terhubung ke akun blogspot Anda
b. Aktifkan dengan memilih blog Anda ingin mengubah
c. Di sisi kiri dari menu bar pilihan menu template> edit HTML untukmengaktifkan template editor.
d. Tekan CTRL + F untuk membuka modus pencarian
untuk css kita diubah sebelumnya dengan tombol #navbarsecond .dropdown ?? a, Silakan menemukan teks menggunakan
Setelah teks ditemukan ubah di bagian yang sama ketika Anda membuat perubahan dengan menggunakan Item pemeriksaan. yaitu
background-color: # .....
menjadi
background-color: # 000
e. Jauhkan template blog Anda.
Jika berhasil, perubahan desain template blog Anda akan menjadi permanen.
Apapun flatform blog template yang Anda gunakan untuk mengubah tampilan dan tata letak yang digunakan theta adalah kode CSS, tapi mungkin cara untuk menempatkan itu mungkin BERBEDA sedikit.?
item seperti teknik dasar untuk melihat bagaimana mengubah desain blog , dapat membantu. . Dan keberuntungan
pada kenyataannya, ketika Anda membuat atau memperluas blog atau website profesional seperti blog, secara umum, ada dua kategori yang terlibat script, script naskah klien dan server, script klien HTML, CSS dan JavaScript sementara spesifik widget skrip server untuk contoh blog bahasa (seperti kode khusus yang sering kita gunakan blogspot), script PHP seperti yang digunakan di template wordpress, script ASP , JSP, dll

? desain web
Perbedaan kedua adalah script terletak di lokasi pemrosesnya klien scripting hanya diproses dan diberikan oleh browser, sedangkan server script diproses dan diterjemahkan oleh server mesin adalah mesin komputer dimana halaman naskah website atau blog ditempatkan, jika server membaca server naskah, server akan menghasilkan script HTML, jika server membaca klien skrip (HTML CSS javascript), server akan membacanya tetapi tidak akan memproses pengobatan hasil scripthasil dari server naskah akan dikirim ke komputer klien dengan skrip bentyk dari browser klien dan Script diterjemahkan oleh browser yang mengakses dihasilkan dari tampilan halaman Web
artikel
terkait:. bahasa pemrograman yang harus dikuasai untuk membuat aplikasi web
Mengetahui bahwa Script menulis halaman blog
Pada artikel ini, saya akan menjelaskan bagaimana teknik dasar bagaimana memodifikasi desain untuk melihat blog, tapi sebelum saya menjelaskan panjang lebar Anda perlu tahu fungsi pertama Script script yang membuat halaman blog diantarnaya:server script A.
server script biasanya menghasilkan mesin di server scripting client, contoh script server yang beberapa di antaranya adalah sebagai berikut:a. Kode widget khusus blogspot , misalnya? blogspot (kerangka yang dapat dipahami oleh blogspot terjemahan mesin, kode ini akan diproses oleh mesin dan blogspot diserver diterjemahkan ke dalam skrip html sebelum dikirim ke klien)
b . PHP , contoh yang digunakan di WordPress (wordpress menggunakan kerangka kerja khusus untuk script PHP dengan framework wordpress Anda tidak perlu mengembangkan halaman web dari awal, karena perpustakaan disediakan kerangka itu sendiri wordpress)
c. dan lain-lain sebagai template blog, bisa menggunakan berbagai bahasa pemrograman.
B. Script client.
a. Script CSS
Script ini adalah untuk menyelesaikan pertanyaan tentang tata letak dan mengubah desain tampilan dari halaman web (mewarnai, menggambar, dll), cara kerjanya sebenarnya mengedit tag html, baik dengan tag nama, id atau clsss beberapa tag HTML Anda ingin mendefinisikan tata letak dan Anda ingin mengubah.
b. Javascript
Script ini adalah untuk membuat mereka terlihat halaman blog lebih interaktif (ketika Anda memberikan tindakan kemudian bereaksi), misalnya ketika diklik halaman scroll itu sendiri, ketika Anda mengarahkan kursor tombol, warna tombol berubah, dll, cara kerjanya mirip dengan CSS yaitu mengubah tag html atau dengan tag nama, id atau classs tag html tertentu.
c. script HTML
Script ini merupakan dasar atau penutup yang mengintegrasikan semua script yang digunakan, yang terdiri dari kode-kode sebagai tag atau perintah khusus yang dapat dibaca oleh browser web, skrip html keluar script css, javascript dan menulis server di mana semuanya dibungkus dengan script HTML yang wajib, yang berarti bahwa setidaknya halaman Web yang memperhitungkan struktur kode yang baik harus mengandung script HTML adalah
artikel
terkait:. Bagaimana struktur program HTML untuk pemula
Apa tag?
ketika Anda mengubah template blog Anda pasti akan menemukan kode-kode khusus diapit oleh kurung (< dan >), itu adalah sebuah mercusuar.
?
Tag adalah kode khusus? biasanya dibungkus karakter diatara "<" dan "/>", yang biasanya terdiri dari pembukaan dan penutupan tag, format tag adalah:
< nama_tag atribut_1 = atribut konten 1 ' atribut_2 = 'konten atribut2' atribut_N = 'atribut konten N'> isi nama_tag >
banyak tag html.
Contoh seperti tubuh tag tag tag dan tag dan tag lainnya.
tags dapat memiliki lebih dari satu atribut dengan fungsi yang berbeda, ada warna, menentukan lebar dll, menandai dengan tag lain memiliki atribut yang berbeda dari masing-masing laim tetapi tidak ada atribut khusus yang bisa dibagi oleh semua tag yang id dan kelas atribut, atribut itu? umumnya digunakan oleh CSS dan script Javascript untuk mengubah tag untuk mengatur tata letak label atau menghiasi label.
Bagaimana merancang sebuah website menggunakan CSS
Di sini saya akan menjelaskan bagaimana memodifikasi tampilan dan desain blog, ketika berhadapan dengan desain blog untuk lihat script yang terlibat script hanya HTML dan CSS. Anda juga dapat melibatkan diaktifkan untuk membuat halaman web lebih interaktif, tapi di sini saya hanya akan lebih fokus HTML dan CSS saja, oh ya di sini, saya tidak akan terlalu lama untuk menjelaskan apa itu tentang script HTML dan CSS, tapi di sini saya akan menjelaskan prosedur jika Anda tahu bahwa Anda dapat mengembangkan dengan mudah dan secara lebih rinci.Bagaimana Script CSS Pekerjaan
CSS Script adalah script untuk mengatur tata letak dan menghiasi halaman web, yang dihiasi oleh CSS tag Tag- HTML itu sendiri.jadi bagaimana css naskah?
bagaimana script CSS dan berlaku untuk javascript sangat sederhana, secript memiliki akses ke data pengguna di tag HTML, dan tag mengedit HTML melalui data yang terdapat pada label:
a. Apakah dengan nama tag.
b. atribut kelas dapat dimiliki oleh label atau
c. dapat melalui ID atribut milik tag.
Jadi, ketika Anda ingin mengedit HTML di halaman Web, maka setidaknya Anda harus tahu nama pertama dari tag, atribut kelas atau atribut Id milik label yang ingin mengubah. jika Anda sudah tahu nama tag atau atribut atau kelas atribut ID yang dimiliki oleh label yang ingin Anda ubah, maka Anda dapat dengan mudah menghias dan mengatur tata letak label oleh salah satu dari tiga cara berikut -Dessus? . (Baik dengan nama tag, atribut id atau atribut)
1. Jika tag yang dihiasi dengan perintah format nama label adalah:
perintah perintah_css nama_tag {}
jika tag yang dihiasi dengan tag nama dan kemudian hanya menggunakan tag nama yang tepat di depannya.
2. Jika tag yang dihiasi dengan kelas Atrribut format perintah adalah:?
perintah perintah_css .nama_attribut_class {}
Jika tag yang dihiasi dengan atribut kelas, maka perintah css harus dimulah dengan "." (Baca point) atau tidak.
3. Jika tag yang dihiasi dengan atribut ID, maka perintah format:
perintah perintah_css #nama_attribut_id {}
Inaget ketika kita menghias tag dengan ID atribut, kontrol CSS untuk mendekrasi label harus dimulai dengan # (baca: penutupan)
misalnya:.
Katakanlah saya memiliki struktur html untuk mengubah adalah:
????
????????
????
????
?????????
??????????????
Teknik dasar untuk mengubah tampilan dari blog
?????????
???
html struktural atas ketika dibaca oleh browser kanan menampilkan tulisan besar tebal dengan ukuran H1:?
Teknik dasar untuk mengubah tampilan blog Anda
Katakanlah saya ingin memberikan warna biru teks dan kurangnya berubah menjadi besar semua, mengingat bisnis desain adalah naskah Keja CSS, dan salah satu cara adalah dengan menggunakan kode CSS sebagai berikut:
a. jika Anda menggunakan atribut class (lihat atribut kelas untuk h1 di atas adalah titleku [class='titleku']), kita dapat melihat bahwa atribut kelas yang dimiliki oleh tag h1 atas namanya titleku dan mengedit tulisan H1 kita bisa menggunakan nama kelas label sebagai berikut:
TITLE {color: red; text-transform: uppercase}b. atau bisa juga menggunakan nama tag (h1) ke
h1 {color: red; text-transform: uppercase}atau bisa juga melalui ID attrbut yang melihat id h1 = 'xxx' sehingga id nya nama atribut xxx
{color #xxx : red; text-transform: uppercase}
kode css untuk mengedit halaman situs dapat disimpan antara kode pada struktur template blog Anda
...
???? kode css
...
Bahkan, CSS adalah script yang paling mudah dibandingkan dengan script atau bahasa pemrograman lain, sehingga Anda dapat dengan mudah menghias halaman situs atau laman blog Anda, maka Anda perlu menguasai CSS.
Ada banyak teknik CSS untuk memodifikasi halaman situs, contoh di atas adalah contoh sederhana, yang jelas jika Anda sudah tahu teknik CSS yang mudah untuk belajar dan lebih menyenangkan bila dipraktekkan.
Sebagai recomendasi belajar CSS Anda dapat belajar di situs tutorial W3School.com/css sangat komprehensif untuk Anda sebagai pemula.
Juga, Anda dapat belajar HTML tutorial lagi w3school.com/html~~V
yang kamu pelajari di situs ini sampai Anda mengerti.
cara mengedit blog Anda Sendiri
Setelah Anda memahami bagaimana script CSS untuk mengubah tag html, dapat diterapkan pada blog Anda ketika Anda memiliki keinginan untuk mengubah tampilan halaman blog Anda.trick hampir sebagai titik kunci, Anda harus terlebih dahulu memahami instruksi CSS.
Anda mungkin sedikit bingung bagaimana cara mengubah tampilan blog Anda, sehingga ketika melihat template blog yang strukturkode begitu banyak, mengapa bisa pusinng dong.
bisa menjadi sakit kepala jika Anda tidak tahu bagaimana.
tutorial ini, saya hadir untuk blogger pemula yang terjadi tidak mengerti bagaimana cara mengubah tampilan blog. Aku tahu bagaimana.
Teknik Sederhana Tamplan bagaimana mengubah Blog Anda?
Apapun zoom bagian blog Anda dapat melihat, dapat dimodifikasi, untuk gambar contoh menu background, teks, ketik teks, warna teks, tata letak, dll, tetapi Anda harus tahu nama tag atau ID atribut atau atribut kelas menandai Anda ingin mengubahlangkah-langkah untuk mengubah halaman blog Anda adalah sebagai berikut :.
Silahkan buka blog Anda ingin mengubah, misalnya blog pribadi saya:

contoh melihat dari blog di atas, saya ingin mengubah warna latar belakang bahwa menu asli ?? orange saya akan berubah dalam black
Langkah-langkahnya adalah sebagai berikut:.
satu, langkah pertama kita harus memilih apa tag yang digunakan oleh penampilan dari menu, Anda dapat melihat atribut dari kelas atau id yang digunakan oleh menu jika ada satu.
Untuk menemukan tag yang digunakan oleh menu pasti akan sulit jika dilakukan secara manual, silakan mengatakan Anda mencoba untuk mengakses kode template untuk blog Anda, Anda akan penelitian pasti pusing rangkaian kode template begitu banyak.
cara termudah adalah dengan menggunakan menggunakan browser, browser sekarang menyediakan fasilitas yang dapat digunakan oleh pengembang. salah satunya adalah kemudahan memeriksa elemen,
b. Klik kanan pada halaman untuk melihat bahwa Anda ingin mengubah dan pilih menu memeriksa elemet
sebagai contoh di sini saya menggunakan browser Mozilla Firefox. zoom seperti gambar di bawah ini:

Dengan memilih pemeriksaan item menu, pemeriksaan komponen instalasi Anda membantu memudahkan? informasi tentang nama TAG digunakan eleh layar (misalnya, menu, warna logo teks, dll) yang ingin Anda edit CSS dan script yang digunakan oleh tag
muncul elemen inspeksi fasilitas, sebagai berikut:.

akan ada tiga bagian dari fasilitas item pemeriksaan yang dapat digunakan untuk perubahan penampilan desain blog Anda:
1. Alat Inspektor (untuk membantu menemukan tag HTML yang ingin Anda edit)
2. Struktur jendela HTML, menampilkan kode halaman html web.
3. CSS jendela, yang menunjukkan struktur dari script css yang membentuk tag yang dipilih.
untuk mengubah tampilan, ada dua cara, memilih tag dalam struktur HTML dari jendela dan kemudian mengubah untuk melihat cssnya tapilan bersifat sementara. atau dengan bantuan inspektur dari alat.
Dengan demikian, Anda dapat dengan mudah memilih label yang tepat, sesuai dengan porsi layar berubah, kita akan menggunakan Inspektur Alat
Silahkan tekan inspektur dari alat ini, kemudian arahkan pada bagian layar Blog Anda yang menginginkan perubahan.
untuk contoh di atas, karena saya akan mengubah tampilan menu background jadi saya akan mengambil inspektur alat dalam menu pada layar dari blog saya ketika saya klik untuk melihat tag HTML dan CSS yang membentuk tag. akan terlihat seperti gambar di bawah ini:

karena saya ingin mengubah warna menu bawah blog saya, maka ujung inspektur alat dalam menu blog saya, menu akan dipilih dan ada informasi pada ukuran menu, klik jika pilihan sudah benar.
, Anda akan melihat informasi tentang fasilits Bagah inspek HTML elemen TAG untuk menu dan CSS digunakan oleh menu.

akan ditampilkan? tag HTML yang digunakan pada menu, dan juga CSS skrip yang digunakan oleh tag HTML seperti
Pada jendela HTML
dikenal sebagai menu menggunakan tag untuk , yang terletak di dalam tag li dengan kelas atribut = " menjatuhkan ", dan tag li terletak di dalam tag Nav dengan id = " navbarsecond "
di CSS WIndow
Kita bisa melihat tag script css di bagian CSS window. tag telah dikenal untuk diubah dengan perintah CSS:
#navbarsecond .dropdown ?? a {untuk mengubah label menggunakan #navbarsecond .dropdown ? ? a, diakses menggunakan struktur label dari orangtuanya untuk pertama
??? color: # fff;
??? font-size: 14px;
??? font-weight: normal;
??? padding: 5px 10px;
??? background-color: # ea5e00;
??? line-height: 1.2;
??? margin-bottom: 10px;
}
Karena kita akan mengubah latar belakang menu dan kami berubah hanya latar belakang warna menjadi:. hitam atau # 000
? silahkan memodifikasi (double-klik jendela css) secara online background-color: # ea5e00;
Jadi silahkan mengubahnya menjadi hitam atau # 000. seperti ilustrasi di bawah ini:

lalu tekan Masukkan, dan Anda akan melihat perubahan pada menu yang awalnya oranye hitam, tampak seperti gambar di bawah:

Penting:
Views di atas hanya bekerja pada memori alias tidak permanen, jika blog Anda reloaded, maka tampilannya dating kembali ke awal seperti sebelumnya.
langkah-langkah yang harus Anda ambil sebelum menerapkan perubahan pada template blog Anda, apakah perubahan Anda tergantung pada apa yang Anda inginkan, maka Anda dapat mendaftar langsung ke template blog Anda.
Membuat perubahan ke template blog Anda?
Setelah Anda melihat perubahan yang terjadi melalui item menu inspek jika perubahan yang sudah tampak sesuai dengan desain yang Anda inginkan, maka di samping perubahan permanen untuk blog Anda Anda. tempalte harus membuat perubahan ke blog Andalangkah tersebut adalah:
a. Pastikan Anda terhubung ke akun blogspot Anda
b. Aktifkan dengan memilih blog Anda ingin mengubah
c. Di sisi kiri dari menu bar pilihan menu template> edit HTML untukmengaktifkan template editor.
d. Tekan CTRL + F untuk membuka modus pencarian
untuk css kita diubah sebelumnya dengan tombol #navbarsecond .dropdown ?? a, Silakan menemukan teks menggunakan
Setelah teks ditemukan ubah di bagian yang sama ketika Anda membuat perubahan dengan menggunakan Item pemeriksaan. yaitu
background-color: # .....
menjadi
background-color: # 000
e. Jauhkan template blog Anda.
Jika berhasil, perubahan desain template blog Anda akan menjadi permanen.
Kesimpulan.
Contoh di atas hanyalah ilustrasi sederhana bagaimana Anda dapat membuat perubahan pada desain tampilan blog Anda, sebenarnya banyak hal yang dapat Anda lakukan adalah penting bahwa Anda menguasai kontrol CSS dan HTML dengan mengusai CSS memesan Anda akan dapat mengubah tampilan yang meliputi tata letak dan juga mewarnai pemandangan blog Anda sesuai dengan yang Anda inginkan.Apapun flatform blog template yang Anda gunakan untuk mengubah tampilan dan tata letak yang digunakan theta adalah kode CSS, tapi mungkin cara untuk menempatkan itu mungkin BERBEDA sedikit.?
item seperti teknik dasar untuk melihat bagaimana mengubah desain blog , dapat membantu. . Dan keberuntungan
Begitulah Pembahasan tentang artikel ini BlakKotang : Teknik dasar bagaimana memodifikasi desain untuk melihat blog untuk pemula
Mungkin itu saja yang bisa saya jelaskan BlakKotang : Teknik dasar bagaimana memodifikasi desain untuk melihat blog untuk pemula, Dan semoga artikel ini bisa sedikit membantu untuk para sahabat blakkotang .
Sahabat sedang membaca pembahasan tentang BlakKotang : Teknik dasar bagaimana memodifikasi desain untuk melihat blog untuk pemula Pembahasan ini url permalinknya adalah http://blakkotang.blogspot.com/2017/01/blakkotang-teknik-dasar-bagaimana.html Dan semoga pembahasan Mengenai BlakKotang : Teknik dasar bagaimana memodifikasi desain untuk melihat blog untuk pemula, Bisa Membantu Dan semoga juga artikel ini bisa bermanfaat, dan bila arikel ini menurut sahabat blakkotang bermanfaat silahkan di bagikan kepada teman atau sahabat-sahabat lainya, terimakasih ,





0 Response to "BlakKotang : Teknik dasar bagaimana memodifikasi desain untuk melihat blog untuk pemula"
Post a Comment