Judul : BlakKotang : Tips untuk mendapatkan kode warna HTML dan CSS benar
Membahas artikel tentang : BlakKotang : Tips untuk mendapatkan kode warna HTML dan CSS benar
BlakKotang : Tips untuk mendapatkan kode warna HTML dan CSS benar
Artikel App web, Tips untuk mendapatkan kode warna HTML dan CSS benar - kebanyakan bahasa pemrograman berperan dalam desain dan organisasi tata letak? Halaman web, blog atau website adalah CSS (Cascading style sheet) bekerja dengan HTML, HTML adalah penutup yang membentuk sebuah situs dari halaman kerangka, sedangkan CSS digunakan untuk mengatur tata letak dan merancang halaman web, memanipulasi tag HTML yang digunakan untuk beradaptasi tata letak dan desain yang diinginkan adalah warna , dan bentuk desain.
Ketika berinteraksi dengan CSS dan kode HTML mau tidak mau kita akan sering berinteraksi dengan warna, untuk memberikan warna? CSS dan HTML dapat menggunakan nama bahasa Inggris (misalnya: merah, hijau, biru, Ciyan dll), atau bisa juga menggunakan desimal hex uleh 3 atau 6 digit diawali dengan tanda # (misal: # fff, #bebebe, dll), jika Anda menggunakan bahasa Inggris, warna diperoleh bahwa warna dasar, sementara menggunakan kode hex maka warna apapun dapat diperoleh.
Tampaknya untuk menggunakan warna dasar sangat mudah untuk hanya menentukan warna dasar kita ingin menggunakan, tapi dalam bahasa Inggris, namun, untuk beberapa warna yang dibuat dari kombinasi warna harus menggunakan kode heksadesimal sehingga warna yang dihasilkan warna yang tepat seperti yang diinginkan.
memiliki?. Silahkan buka halaman web yang Anda pikir warnanya desain yang baik dan ingin mencicipi, misalnya, saya akan mendapatkan kode warna yang saya gunakan di situs strukturkode.blogspot.com. Saya pertama kali ingin pergi ke situs
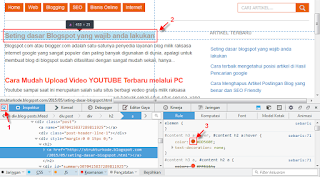
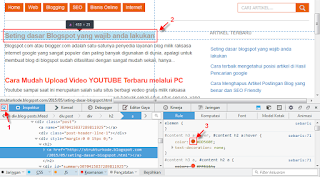
b. Jika halaman Web sudah terbuka dengan sempurna, klik kanan halaman ini, dan pilih menu " Inspek Elemen " Anda akan melihat browser seperti berikut:

c. Cara menggunakan, silakan klik pada tombol I ditandai dengan # 1 seperti ditunjukkan di atas.
d. Kemudian klik pada elemen halaman Web yang Anda ingin mendapatkan kode warna, lihat foto yang ditandai dengan nomor 2 di atas, saya ingin mendapatkan warna pada kata-kata " Setting dasar Blogspot Anda butuhkan jangan "maka saya akan menyoroti teks. kode kontrol CSS dari item yang dipilih akan ditampilkan di sudut kanan bawah yang saya bermerek 3, lihat tabel di atas.
d. Di kanan bawah kotak, yang menampilkan kode CSS dari item yang dipilih, Anda mencari dan gulir ke bawah untuk menemukan tanda gambar warna di atas lingkaran bertuliskan nomor 3.
e. Jika warna yang Anda inginkan hanya seperti itu Anda hanya copy dan paste kode warna dan menggunakannya dalam template blog Anda, tetapi jika Anda ingin kobinasinya warna atau warna lain, silahkan klik gambar di sekitar warna-warna ini, No 3 di atas gambar, seperti klik pada roda warna, panel pemilihan warna akan ditampilkan seperti berikut:

f.untuk mencapai warna yang diinginkan, Anda dapat mengklik panel warna yang tersedia, kode warna akan ditampilkan di sebelah lingkaran warna siap untuk copy dan paste, tetapi jika Anda ingin warna lain yang diposting di situs yang ingin Anda contoh-contoh ini, silakan gunakan color picker, klik eyedropper seperti yang ditunjukkan pada gambar di atas yang ditunjukkan oleh pimpinan panah merah, jika berhasil, ini akan menampilkan alat-alat seperti kaca pembesar untuk memilih warna, silahkan sorot elemen pada halaman yang yang Anda ingin mendapatkan kode warna.
a. Buka program photoshop Anda
b. Dalam alat di sebelah kiri, klik " mengatur warna foreground ", maka akan muncul bar warna seperti yang ditunjukkan pada gambar di bawah:

c, untuk mendapatkan warna yang Anda Tingga klik panel warna yang tersedia, warna kode warna yang Anda pilih akan ditampilkan dan Anda dapat menyalin, ingat untuk mendahului kode dengan tanda # ketika mereka ingin menggunakan.
Demikian pula, sebuah artikel sederhana tentang Tips untuk mendapatkan kode warna HTML dan CSS benar mungkin berguna
Ketika berinteraksi dengan CSS dan kode HTML mau tidak mau kita akan sering berinteraksi dengan warna, untuk memberikan warna? CSS dan HTML dapat menggunakan nama bahasa Inggris (misalnya: merah, hijau, biru, Ciyan dll), atau bisa juga menggunakan desimal hex uleh 3 atau 6 digit diawali dengan tanda # (misal: # fff, #bebebe, dll), jika Anda menggunakan bahasa Inggris, warna diperoleh bahwa warna dasar, sementara menggunakan kode hex maka warna apapun dapat diperoleh.
Tampaknya untuk menggunakan warna dasar sangat mudah untuk hanya menentukan warna dasar kita ingin menggunakan, tapi dalam bahasa Inggris, namun, untuk beberapa warna yang dibuat dari kombinasi warna harus menggunakan kode heksadesimal sehingga warna yang dihasilkan warna yang tepat seperti yang diinginkan.
trik untuk mendapatkan kode warna HTML dan CSS dengan tepat
warna yang tersedia pada teknologi komputer saat ini sangat baik sekali dan kami tidak ingat satu per satu, semakin grafis komputer yang canggih, kombinasi warna semakin beragam, bahkan ratusan juta warna yang tidak mungkin dapat disimpan, ketika merancang sebuah halaman web, kita kadang-kadang perlu sedikit pewarna harus konsisten dengan warna yang diinginkan, ada banyak cara untuk mendapatkan warna sesuai dengan keinginan, yaitu:1. menggunakan d inspeksi Browser alat Element Mozilla Firefox
Browser Mozilla tahun tahun yang dibuat semakin canggih terutama ketika itu sudah dilengkapi dengan alat-alat untuk mencapai warna yang diinginkan ke halaman web tertentu, tujuan program untuk memfasilitasi pengembang web untuk dengan mudah membawa lebih tes dan tes warna untuk halaman web yang dibuat, alat yang dapat kita gunakan untuk menentukan baik untuk mendapatkan warna yang diinginkan, tetapi tentang menggunakan alat ini, Anda harus memiliki halaman situs views sampel Anda ingin mendapatkan kode warna halaman, langkah-langkah adalah sebagai berikut:memiliki?. Silahkan buka halaman web yang Anda pikir warnanya desain yang baik dan ingin mencicipi, misalnya, saya akan mendapatkan kode warna yang saya gunakan di situs strukturkode.blogspot.com. Saya pertama kali ingin pergi ke situs
b. Jika halaman Web sudah terbuka dengan sempurna, klik kanan halaman ini, dan pilih menu " Inspek Elemen " Anda akan melihat browser seperti berikut:

c. Cara menggunakan, silakan klik pada tombol I ditandai dengan # 1 seperti ditunjukkan di atas.
d. Kemudian klik pada elemen halaman Web yang Anda ingin mendapatkan kode warna, lihat foto yang ditandai dengan nomor 2 di atas, saya ingin mendapatkan warna pada kata-kata " Setting dasar Blogspot Anda butuhkan jangan "maka saya akan menyoroti teks. kode kontrol CSS dari item yang dipilih akan ditampilkan di sudut kanan bawah yang saya bermerek 3, lihat tabel di atas.
d. Di kanan bawah kotak, yang menampilkan kode CSS dari item yang dipilih, Anda mencari dan gulir ke bawah untuk menemukan tanda gambar warna di atas lingkaran bertuliskan nomor 3.
e. Jika warna yang Anda inginkan hanya seperti itu Anda hanya copy dan paste kode warna dan menggunakannya dalam template blog Anda, tetapi jika Anda ingin kobinasinya warna atau warna lain, silahkan klik gambar di sekitar warna-warna ini, No 3 di atas gambar, seperti klik pada roda warna, panel pemilihan warna akan ditampilkan seperti berikut:

f.untuk mencapai warna yang diinginkan, Anda dapat mengklik panel warna yang tersedia, kode warna akan ditampilkan di sebelah lingkaran warna siap untuk copy dan paste, tetapi jika Anda ingin warna lain yang diposting di situs yang ingin Anda contoh-contoh ini, silakan gunakan color picker, klik eyedropper seperti yang ditunjukkan pada gambar di atas yang ditunjukkan oleh pimpinan panah merah, jika berhasil, ini akan menampilkan alat-alat seperti kaca pembesar untuk memilih warna, silahkan sorot elemen pada halaman yang yang Anda ingin mendapatkan kode warna.
2. menggunakan alat Photoshop Software
alternatif kedua untuk css dan html kode warna adalah dengan menggunakan alat-alat dalam software photoshop, cara ini, di saya opini adalah cara yang paling efektif untuk mendapatkan kode warna html hex dan css yang tepat, tapi tentu saja photosp software harus sudah diinstal pada komputer Anda jika Anda menginstal tindakan dikomputer photoshop untuk mendapatkan kode warna heksadesimal di photoshop adalah:a. Buka program photoshop Anda
b. Dalam alat di sebelah kiri, klik " mengatur warna foreground ", maka akan muncul bar warna seperti yang ditunjukkan pada gambar di bawah:

c, untuk mendapatkan warna yang Anda Tingga klik panel warna yang tersedia, warna kode warna yang Anda pilih akan ditampilkan dan Anda dapat menyalin, ingat untuk mendahului kode dengan tanda # ketika mereka ingin menggunakan.
Demikian pula, sebuah artikel sederhana tentang Tips untuk mendapatkan kode warna HTML dan CSS benar mungkin berguna
Begitulah Pembahasan tentang artikel ini BlakKotang : Tips untuk mendapatkan kode warna HTML dan CSS benar
Mungkin itu saja yang bisa saya jelaskan BlakKotang : Tips untuk mendapatkan kode warna HTML dan CSS benar, Dan semoga artikel ini bisa sedikit membantu untuk para sahabat blakkotang .
Sahabat sedang membaca pembahasan tentang BlakKotang : Tips untuk mendapatkan kode warna HTML dan CSS benar Pembahasan ini url permalinknya adalah http://blakkotang.blogspot.com/2017/11/blakkotang-tips-untuk-mendapatkan-kode.html Dan semoga pembahasan Mengenai BlakKotang : Tips untuk mendapatkan kode warna HTML dan CSS benar, Bisa Membantu Dan semoga juga artikel ini bisa bermanfaat, dan bila arikel ini menurut sahabat blakkotang bermanfaat silahkan di bagikan kepada teman atau sahabat-sahabat lainya, terimakasih ,
0 Response to "BlakKotang : Tips untuk mendapatkan kode warna HTML dan CSS benar"
Post a Comment