Judul : BlakKotang : Cara Mudah link dengan gambar (logo atau banner)
Membahas artikel tentang : BlakKotang : Cara Mudah link dengan gambar (logo atau banner)
BlakKotang : Cara Mudah link dengan gambar (logo atau banner)
Artikel Blogger Tips, Cara Mudah link dengan gambar (logo atau banner) - Dalam rtikel sebelum saya pernah menyajikan artikel tentang apa yang link ?, Pada artikel ini saya akan mencoba untuk menunjukkan cara mudah membut Link, tapi menggunakan logo atau gambar, artikel ini dibuat karena banyaknya pertanyaan tentang cara membuat link, tetapi tampaknya link adalah gambar sebagai logo atau banner, jika gambar diklik, maka akan masuk ke URL yang tautan berikutnya .
skrip atau kode untuk menghasilkan link ke foto atau gambar berlink kadang-kadang diperlukan ketika Anda bertukar link (link exchange) dengan blogger Anda, atau ketika Anda membuat backlink, atau ketika promosi di situs orang lain, dan Anda ingin link dari gambar yang indah dari citra produk Anda posting menunjukkan Anda menjual Anda mempromosikan atau foto dengan logo dari blog Anda, dan ketika gambar diklik akan membawa Anda ke blog atau website Anda.
Cara membuat link ke blogger dengan logo atau tapilan gambar nyata tidak mudah, tapi beberapa blogger masih bingung bagaimana. Ketika kita membuat link atau tautan dalam display umum teks biru dengan garis bawah , tapi tulisan ini kita dapat mengganti gambar yang tentu saja dengan menggabungkan link ke gambar.
untuk membuat link pada gambar hanya dengan menggunakan kode script / HTML, menggabungkan perintah dari HTML untuk membuat link dengan kontrol HTML untuk menampilkan gambar, sehingga gambar tampaknya menjadi kunci link kemudian,? langkah-langkah adalah:
1. Sediakan gambar yang Anda akan menginstal pada link
2. Silahkan D0wnl0ad gambar, dapat diD0wnl0ad atau diupload di blog kita, atau mungkin berada di file hosting tertentu.
Sebagai contoh kasus, kita akan mencoba untuk meng-upload foto ke blog untuk membuatnya lebih nyaman, langkah-langkah tersebut adalah:
a. Buat artikel baru, maka editor pesan, menggunakan fasilitas untuk menyertakan gambar dalam pesan, seperti yang ditunjukkan pada gambar di bawah ini:

b. Silakan upload atau tidak meng-upload foto yang akan anda pasang dan pilih gambar yang telah berhasil diupload tampil dalam editor pesan, seperti yang ditunjukkan di bawah ini:

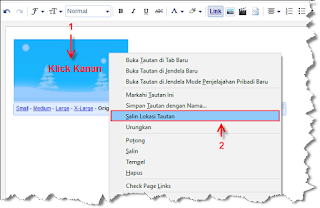
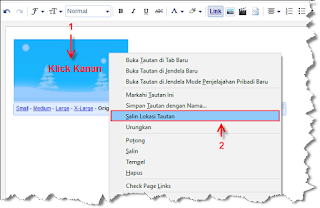
c. Silakan pilih Copy Link Location ( untuk lokasi gambar url ) dan paste sementara di Notepad, biarkan aku lupa
untuk menghubungkan dengan gambar Kami akan menggunakan kode html dengan menggabungkan kode html untuk membuat link dengan kode html untuk menampilkan gambar, hasil akhir silakan gunakan kode script html bawah:
a URL_TUJUAN silahkan isi URL. tujuan, misalnya (http://strukturkode.blogspot.com) jika link tersebut diklik, pengguna akan dibawa halaman strukturkode.blogspot.com.
b. URL_GAMBAR Silakan masukan lokasi url dari gambar yang Anda D0wnl0ad dan kopi di notebook sebelumnya.
c. LEBAR_GAMBAR , lengkap dengan nomor, dianjurkan untuk menyesuaikan lebar gambar yang digunakan.
d. TINGGI_GAMBAR , lengkap dengan nomor, disarankan untuk menyesuaikan tinggi dari gambar yang digunakan.
e. JUDUL_GAMBAR , silahkan pilih judul gambar.
f. DESKRIPSI_GAMBAR Silahkan mengisi kata kunci yang Anda targetkan, menurut halaman yang akan dituju, itu harus diselesaikan untuk meningkatkan faktor SEO untuk gambar.
Sebagai contoh, hasil menyerupai kode berikut ini:

Jika klik gambar maka Anda akan diarahkan ke halaman utama strukturkode.blogspot.com
Demikian pula, sederhana artikel tentang Cara Mudah Tautan gambar (logo atau banner) , baik mencoba dan semoga bermanfaat
skrip atau kode untuk menghasilkan link ke foto atau gambar berlink kadang-kadang diperlukan ketika Anda bertukar link (link exchange) dengan blogger Anda, atau ketika Anda membuat backlink, atau ketika promosi di situs orang lain, dan Anda ingin link dari gambar yang indah dari citra produk Anda posting menunjukkan Anda menjual Anda mempromosikan atau foto dengan logo dari blog Anda, dan ketika gambar diklik akan membawa Anda ke blog atau website Anda.
Cara membuat link ke blogger dengan logo atau tapilan gambar nyata tidak mudah, tapi beberapa blogger masih bingung bagaimana. Ketika kita membuat link atau tautan dalam display umum teks biru dengan garis bawah , tapi tulisan ini kita dapat mengganti gambar yang tentu saja dengan menggabungkan link ke gambar.
langkah demi langkah cara membuat link dengan gambar logo?
sekarang kita akan menjelaskan bagaimana melakukan?untuk membuat link pada gambar hanya dengan menggunakan kode script / HTML, menggabungkan perintah dari HTML untuk membuat link dengan kontrol HTML untuk menampilkan gambar, sehingga gambar tampaknya menjadi kunci link kemudian,? langkah-langkah adalah:
Langkah # 1:
Ambil GambarYang menggunakan
Langkah pertama yang perlu Anda lakukan adalah Anda perlu men-D0wnl0ad gambar yang ingin Anda gunakan untuk link, langkah-kekurangan adalah sebagai berikut:.1. Sediakan gambar yang Anda akan menginstal pada link
2. Silahkan D0wnl0ad gambar, dapat diD0wnl0ad atau diupload di blog kita, atau mungkin berada di file hosting tertentu.
Sebagai contoh kasus, kita akan mencoba untuk meng-upload foto ke blog untuk membuatnya lebih nyaman, langkah-langkah tersebut adalah:
a. Buat artikel baru, maka editor pesan, menggunakan fasilitas untuk menyertakan gambar dalam pesan, seperti yang ditunjukkan pada gambar di bawah ini:

b. Silakan upload atau tidak meng-upload foto yang akan anda pasang dan pilih gambar yang telah berhasil diupload tampil dalam editor pesan, seperti yang ditunjukkan di bawah ini:

c. Silakan pilih Copy Link Location ( untuk lokasi gambar url ) dan paste sementara di Notepad, biarkan aku lupa
Langkah # 2.?
Membangun script tautan HTML dengan Gambar
ketika Anda membuat sebuah gambar yang akan digunakan untuk link yang akan dibuat, langkah berikutnya adalah mempersiapkan script dalam kode HTML untuk membuat link ke gambar.untuk menghubungkan dengan gambar Kami akan menggunakan kode html dengan menggabungkan kode html untuk membuat link dengan kode html untuk menampilkan gambar, hasil akhir silakan gunakan kode script html bawah:
' URL_TUJUAN ">Jadi silakan gunakan parameter berikut:
????????src = ' URL_GAMBAR lebar =' LEBAR_GAMBAR Tinggi = ' TINGGI_GAMBAR judul = ' JUDUL_GAMBAR alt =' KETERANGAN GAMBAR perbatasan = 'none' />
a URL_TUJUAN silahkan isi URL. tujuan, misalnya (http://strukturkode.blogspot.com) jika link tersebut diklik, pengguna akan dibawa halaman strukturkode.blogspot.com.
b. URL_GAMBAR Silakan masukan lokasi url dari gambar yang Anda D0wnl0ad dan kopi di notebook sebelumnya.
c. LEBAR_GAMBAR , lengkap dengan nomor, dianjurkan untuk menyesuaikan lebar gambar yang digunakan.
d. TINGGI_GAMBAR , lengkap dengan nomor, disarankan untuk menyesuaikan tinggi dari gambar yang digunakan.
e. JUDUL_GAMBAR , silahkan pilih judul gambar.
f. DESKRIPSI_GAMBAR Silahkan mengisi kata kunci yang Anda targetkan, menurut halaman yang akan dituju, itu harus diselesaikan untuk meningkatkan faktor SEO untuk gambar.
Sebagai contoh, hasil menyerupai kode berikut ini:
dan hasilnya terlihat seperti gambar dibawah ini:

Jika klik gambar maka Anda akan diarahkan ke halaman utama strukturkode.blogspot.com
Demikian pula, sederhana artikel tentang Cara Mudah Tautan gambar (logo atau banner) , baik mencoba dan semoga bermanfaat
Begitulah Pembahasan tentang artikel ini BlakKotang : Cara Mudah link dengan gambar (logo atau banner)
Mungkin itu saja yang bisa saya jelaskan BlakKotang : Cara Mudah link dengan gambar (logo atau banner), Dan semoga artikel ini bisa sedikit membantu untuk para sahabat blakkotang .
Sahabat sedang membaca pembahasan tentang BlakKotang : Cara Mudah link dengan gambar (logo atau banner) Pembahasan ini url permalinknya adalah http://blakkotang.blogspot.com/2017/07/blakkotang-cara-mudah-link-dengan.html Dan semoga pembahasan Mengenai BlakKotang : Cara Mudah link dengan gambar (logo atau banner), Bisa Membantu Dan semoga juga artikel ini bisa bermanfaat, dan bila arikel ini menurut sahabat blakkotang bermanfaat silahkan di bagikan kepada teman atau sahabat-sahabat lainya, terimakasih ,
0 Response to "BlakKotang : Cara Mudah link dengan gambar (logo atau banner)"
Post a Comment