Judul : Tips Dan Trik Menampilkan Rich Snippet Rating Bintang 5- Blak Kotang
Membahas artikel tentang : Tips Dan Trik Menampilkan Rich Snippet Rating Bintang 5- Blak Kotang
Tips Dan Trik Menampilkan Rich Snippet Rating Bintang 5- Blak Kotang
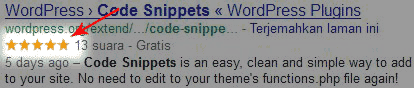
Artikel Seo, Artikel Tips Dan Trik, Artikel Tutorial Blogspot,Rich Snippet Rating bintang berfungsi menampilkan Bintang lima untuk setiap artikel blog kita pada hasil pencarian di search engine Google, contohnya seperti gambar berikut Ini :

Sebenarnya saya belum mengerti betul apa kelebihan Rich Snippet, setidaknya pengaturan ini akan membuat hasil pencarian blog kita di Google tampak lebih professional karena dilengkapi rating meskipun itu buatan sendiri.
Untuk membuat Rich Snippet bintang 5, silahkan lakukan langkah berikut :
- Login ke blogger.
- Klik Template, Pilih Edit HTML dan lanjutkan.
- Setelah itu centang Expand Widget Template.
- Cari kode <data:post.body/>, gunakan Ctrl f pada browser anda untuk mencari.
- Tepat di bawah kode <data:post.body/> masukkan kode berikut<b:if cond='data:blog.pageType == "item"'>Jika ada 2 kode <data:post.body/>, letakkan di bawah keduanya.
<div style='margin-top: 30px; font-size: 11px; color:#777;'>
<div itemscope='' itemtype='http://data-vocabulary.org/Review'>
<center>Judul: <span itemprop='itemreviewed'><data:post.title/></span>; Ditulis oleh <span itemprop='reviewer'><data:post.author/></span>; Rating Blog: <span itemprop='rating'>5</span> dari 5</center>
</div>
</div>
</b:if> - Terakhir klik Simpan Template
Untuk melakukan pengujian apakah pemasangan kode ini berhasil, silakan masuk ke halaman Google Rich Snippet Testing Tool. Pada halaman tersebut masukkan URL salah satu artikel anda ke dalam kotak yang bertuliskan "Enter a web page URL to see how it may appear in search results", Jika sudah memasukkan URL silahkan klik tombol Preview. Alat ini akan segera menampilkan contoh tampilan hasil pencarian blog anda di Google. Jika anda sudah melihat tampilan Rich Snippet yang disertai tanda bintang lima itu berarti pemasangan kode yang anda lakukan sudah berhasil.
Silakan di coba Sob, moga berhasil Menampilkan Rich Snippet Rating Bintang 5.
Begitulah Pembahasan tentang artikel ini Tips Dan Trik Menampilkan Rich Snippet Rating Bintang 5- Blak Kotang
Mungkin itu saja yang bisa saya jelaskan Tips Dan Trik Menampilkan Rich Snippet Rating Bintang 5- Blak Kotang , Dan semoga artikel ini bisa sedikit membantu untuk para sahabat blakkotang .
Sahabat sedang membaca pembahasan tentang Tips Dan Trik Menampilkan Rich Snippet Rating Bintang 5- Blak Kotang Pembahasan ini url permalinknya adalah http://blakkotang.blogspot.com/2013/01/tips-dan-trik-menampilkan-rich-snippet.html Dan semoga pembahasan Mengenai Tips Dan Trik Menampilkan Rich Snippet Rating Bintang 5- Blak Kotang , Bisa Membantu Dan semoga juga artikel ini bisa bermanfaat, dan bila arikel ini menurut sahabat blakkotang bermanfaat silahkan di bagikan kepada teman atau sahabat-sahabat lainya, terimakasih ,
0 Response to " Tips Dan Trik Menampilkan Rich Snippet Rating Bintang 5- Blak Kotang "
Post a Comment