Judul : Tips Dan Trik Membuat Widget Melayang di Wordpress.com- Blak Kotang
Membahas artikel tentang : Tips Dan Trik Membuat Widget Melayang di Wordpress.com- Blak Kotang
Tips Dan Trik Membuat Widget Melayang di Wordpress.com- Blak Kotang
Artikel Tips Dan Trik, Artikel Tutorial Wordpress,Membuat Widget Melayang di Wordpress.com | Tutorial Blog
Widget melayang (Floating Widget) mungkin dapat Sobat gunakan untuk mempercantik tampilan blog, cara memasangnya mudah saja, namun tidak semua widget dapat di pasang menggunakan trik ini.
Langsung saja Sob, berikut caranya :
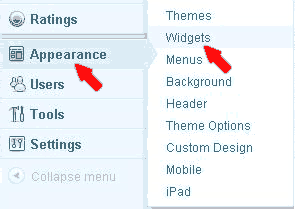
- Login ke Wordpess Anda, Klik Appearance > Widgets.

- Pilih Widget Text, Drag ke Sidebar

- Lalu letakkan kode berikut ;<div style='display:scroll;position:fixed;top:5px;right:5px;'>Kode Widget</div>Sebagai contoh saya gunakan kode pagerank<div style='display:scroll;position:fixed;top:5px;right:5px;'><a href="http://www.getrank.org" target="_blank"><img title="Pagerank" src="http://www.getrank.org/prbutton/pagerank-display.php?s=17" alt="PageRank Checker" border="0px" /></a></div>Keterangan :
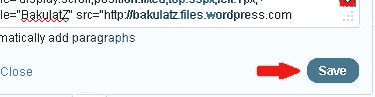
top:5px;right:5px; : kode yang berwarna merah merupakan posisi widget yang akan Anda pasang, seperti contoh diatas. top right menunjukkan posisinya di atas bagian kanan dengan jarak 5 pixel dari pinggir layar monitor Anda. Bila ingin merubah posisinya di atas kiri, maka codenya menjadi ;top:5px;left:5pxposisi bawah kiri :bottom:5px;left:5pxdan posisi dibawah kanan ganti codenya denganbottom:5px;right:5px - Terakhir klik Save.

Begitulah Pembahasan tentang artikel ini Tips Dan Trik Membuat Widget Melayang di Wordpress.com- Blak Kotang
Mungkin itu saja yang bisa saya jelaskan Tips Dan Trik Membuat Widget Melayang di Wordpress.com- Blak Kotang , Dan semoga artikel ini bisa sedikit membantu untuk para sahabat blakkotang .
Sahabat sedang membaca pembahasan tentang Tips Dan Trik Membuat Widget Melayang di Wordpress.com- Blak Kotang Pembahasan ini url permalinknya adalah http://blakkotang.blogspot.com/2011/12/tips-dan-trik-membuat-widget-melayang_26.html Dan semoga pembahasan Mengenai Tips Dan Trik Membuat Widget Melayang di Wordpress.com- Blak Kotang , Bisa Membantu Dan semoga juga artikel ini bisa bermanfaat, dan bila arikel ini menurut sahabat blakkotang bermanfaat silahkan di bagikan kepada teman atau sahabat-sahabat lainya, terimakasih ,
0 Response to " Tips Dan Trik Membuat Widget Melayang di Wordpress.com- Blak Kotang "
Post a Comment