Judul : Tips Dan Trik Menghapus / Menghilangkan Navbar Blogger- Blak Kotang
Membahas artikel tentang : Tips Dan Trik Menghapus / Menghilangkan Navbar Blogger- Blak Kotang
Tips Dan Trik Menghapus / Menghilangkan Navbar Blogger- Blak Kotang
Artikel Seo, Artikel Tips Dan Trik, Artikel Tutorial Blogspot, Artikel Widget / Gadget,Navbar (navigation bar) default dari blogger biasanya terletak pada bagian paling atas dari sebuah blog. Navbar ini sering kali di hapus oleh para blogger karena di anggap memiliki kode yang tidak valid atau error, di samping stylenya yang kurang memuaskan bagi para blogger.
Pada tutorial ini saya akan share cara untuk menghilangkan navbar blogger tersebut ataupun hanya sekedar menyembunyikannya saja.
Berikut salah satu caranya :
- Masuk ke akun blogger anda
- Klik pada Template. (jangan lupa backup dulu template anda, untuk menghindari sesuatu yang tidak diinginkan).
- Selanjutnya, klik Edit HTML dan klik Proceed / Lanjutkan.
- Beri tanda centang pada Expand Template Widget.
- Cari kode ]]></b:skin>, lalu letakkan kode berikut diatas kode ]]></b:skin>#navbar-iframe {
height:0px;
visibility:hidden;
display:none
} - Terakhir klik Simpan Template.
Pada langkah di atas sobat sudah menyembunyikan / tidak menampilkan Navbar bawaan Blogger, namun pada template blog sobat masih terdapat kode dari Navbar tersebut.
Untuk cara kedua Menghilangkan Navbar bawaan Blogger, Sobat dapat melakukan langkah di bawah ini :
- Sama seperti cara pertama. Masuk ke akun blogger anda
- Klik pada Template.
- Lalu klik Edit HTML dan klik Proceed / Lanjutkan.
- Beri tanda centang pada Expand Template Widget.
- Cari kode <body>, lalu letakkan kode berikut diatas kode <body><script type='text/javascript'>
<![CDATA[
<!-- /*<body>*/ -->
]]>
</script> - Simpan Template Anda.
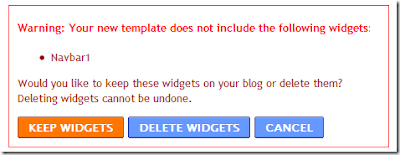
- Anda akan melihat gambar konformasi seperti di bawah ini.

- Klik Delete Widget untuk menghapus Navbar.
Jika Anda melakukan cara ini Anda juga akan menghapus Link Quick Edit gambar pensil, atau gambar kunci pas ama obeng di blog Sobat, namun cara ini sangat banyak mengurangi error pada blog.
Untuk cara ketiga dalam Menghapus / Menghilangkan Navbar Blogger, sama halnya dengan cara sebelumnya, cuma kode yang kita cari seperti dibawah ini :
<b:section class='navbar' id='navbar' maxwidgets='1' showaddelement='no'>
<b:widget id='Navbar1' locked='true' title='Navbar' type='Navbar'>
bla...
bla...
bla...
</b:widget>
</b:section>
<b:widget id='Navbar1' locked='true' title='Navbar' type='Navbar'>
bla...
bla...
bla...
</b:widget>
</b:section>
Jika sudah ketemu, hapus kode tersebut lalu Simpan Template Anda.
Silakan Anda pilih cara mana yang Sobat gunakan untuk Menghapus / Menghilangkan Navbar Blogger.
Begitulah Pembahasan tentang artikel ini Tips Dan Trik Menghapus / Menghilangkan Navbar Blogger- Blak Kotang
Mungkin itu saja yang bisa saya jelaskan Tips Dan Trik Menghapus / Menghilangkan Navbar Blogger- Blak Kotang , Dan semoga artikel ini bisa sedikit membantu untuk para sahabat blakkotang .
Sahabat sedang membaca pembahasan tentang Tips Dan Trik Menghapus / Menghilangkan Navbar Blogger- Blak Kotang Pembahasan ini url permalinknya adalah https://blakkotang.blogspot.com/2012/12/tips-dan-trik-menghapus-menghilangkan.html Dan semoga pembahasan Mengenai Tips Dan Trik Menghapus / Menghilangkan Navbar Blogger- Blak Kotang , Bisa Membantu Dan semoga juga artikel ini bisa bermanfaat, dan bila arikel ini menurut sahabat blakkotang bermanfaat silahkan di bagikan kepada teman atau sahabat-sahabat lainya, terimakasih ,
0 Response to " Tips Dan Trik Menghapus / Menghilangkan Navbar Blogger- Blak Kotang "
Post a Comment